ワードプレスContact Form7以外でお問合せ方法解説
ワードプレスのお問い合わせフォームの定番と言えば、Contact Form 7だと思います。
確かにすごく便利なプラグインですよね。非常に簡単に設定できますし。
でも、ちょっと使いにくいところがあると思います。具体的には。
- 名前やメールアドレスを書き込まなきゃいけない
- お客様からの問い合わせをチームで共有するのが手間
2に関してはWordpressで共有する設定が手間ですよね。。。できないわけじゃないんですけど。
具体的には共有のGoogleアカウントとGmailを作り共有してもらって、Contact Form 7のgmailアドレスにすること。
でも人によってはGmail共有は難しいかもしれません。私がそうですね。。。
そこで今回は、Contact Form 7以外で、お問合せフォームをワードプレスに実装する方法について説明します。
ワードプレスのお問合せフォームにはFacebookのメッセンジャーがいい、というかベストです!
結論から言っちゃいますと、ワードプレスのお問合せフォームにはFacebookメッセンジャーがいいです。
理由は以下。
- お客様がお問合せをする際に、名前、メールアドレスの登録不要
- メッセンジャーアプリなので気軽に連絡できる雰囲気があるため、問合せが増える⇒顧客増加
- Facebookメッセンジャーは海外で主流のアプリなので、外国人のお客様にとって使いやすい
- チームで問合せ内容の共有が楽に手軽にできる
1. お客様がお問合せをする際に、名前、メールアドレスの登録不要
当サークルのお問い合わせページはこんな感じです。
問い合わせボタンを押すと
下の画像のようにFacebookグループのメッセンジャーに飛びます。
Facebookの個人アカウントさえ持っていれば、名前やメールのアドレス登録は不要ですぐにお問合せできます。

2.メッセンジャーアプリなので気軽に連絡できる雰囲気があるため、問合せが増える⇒顧客増加
お問合せってなるとなんか雰囲気堅いですよね。
でもメッセンジャーなら普段、やり取りに使っているのであれば非常に気軽に使えます。
お客様にとって敷居が低くなるのは大事です。
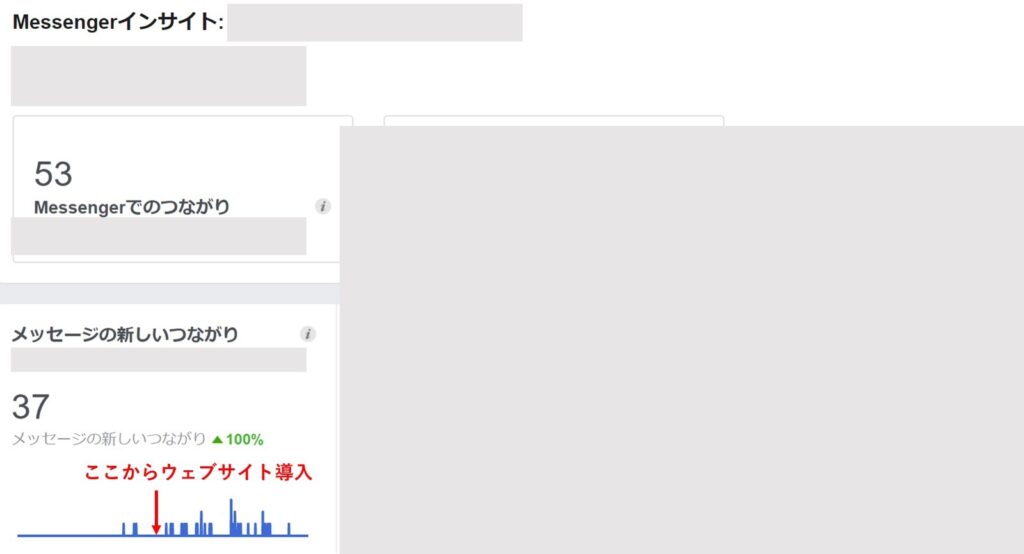
当サイトのお問合せですが、最初はContact Form7を使用していましたが問合せは0件でした。
そこで以前から作っていたFacebookページのリンクを使って問合せリンクをワードプレスに挿入。
挿入後に問合せが増えています。

3. Facebookメッセンジャーは海外で主流のアプリなので、外国人のお客様にとって使いやすい
Facebookメッセンジャーは海外で主流。
外国の方はほぼ全員facebookアカウントを持ってます。
友達同士の連絡とかもメッセンジャーを使います。
(逆にLINEは日本人がメインです。)
ですので、海外のお客様にとって使いやすいんです。
当サイトのように海外の方も来られるような国際交流コミュニティや、小規模な民宿・旅館サイトには非常に便利だと思います。
4. チームで問合せ内容の共有が楽に手軽にできる
メッセンジャーアプリですが、非常に簡単にチームメンバーで問合せ内容の共有ができてしまいます。
スマホさえ持っていれば、受送信をメッセンジャーアプリを使いチームで管理可能です。
それでは次に、Facebookメッセンジャーをワードプレスに入れる方法について説明します。
作成手順
作業手順は大枠以下。
- Facebookページを作成
- Facebookのメッセンジャーリンクコードを問合せボタンに張り付ける
1. Facebookページ作成(5分)
まず最初はFacebookページの作成です。
ちょっと長く見えますが、ボタンをクリックする作業です。
重要な設定は5分程度で終わります。
パソコンで作業した時の画面で説明します。
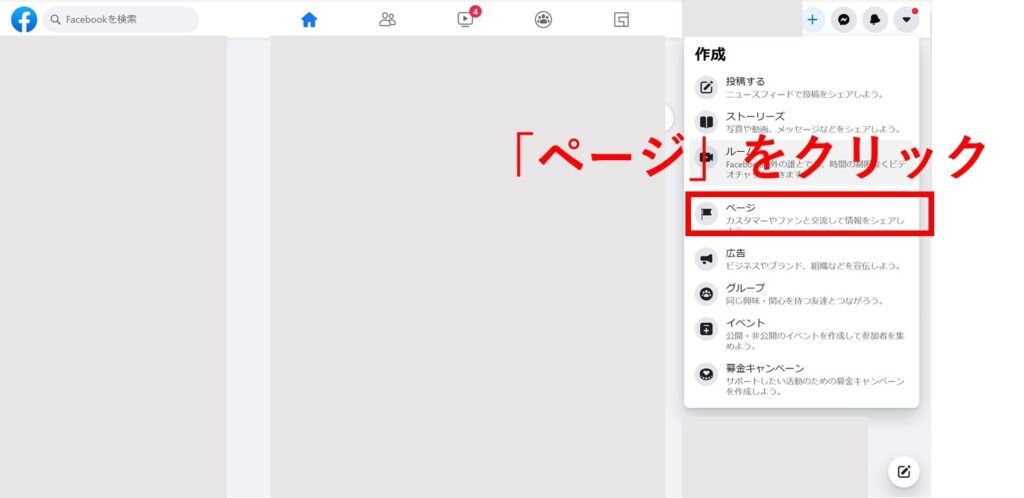
Facbook画面の右上の+マークをクリック
右上の+マークをクリックしてください。

「ページ」をクリック

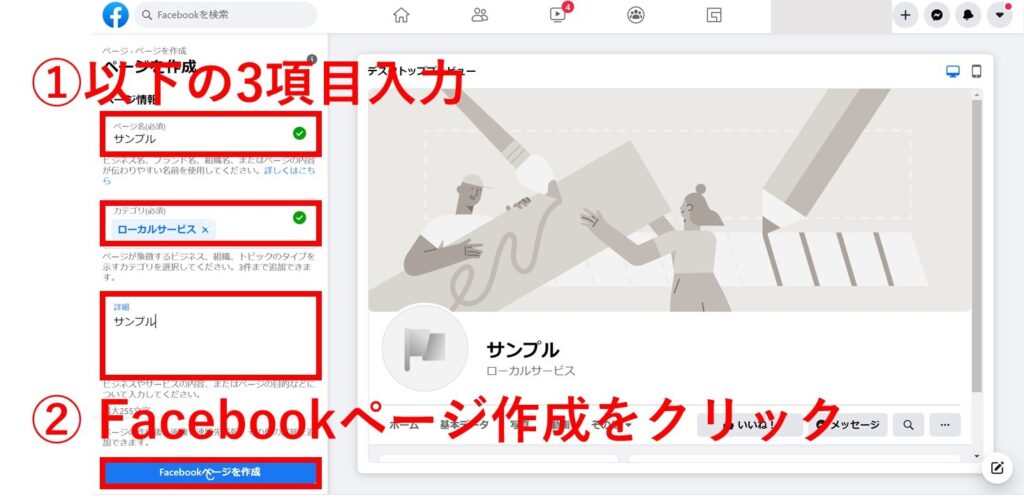
項目を入力してFacebookページ作成をクリック
図の赤枠①の3項目を入力して②Facebookページ作成をクリックしてください。
後から変更可能です。

左下の設定をクリック
以下画像左下の設定をクリックしてください。

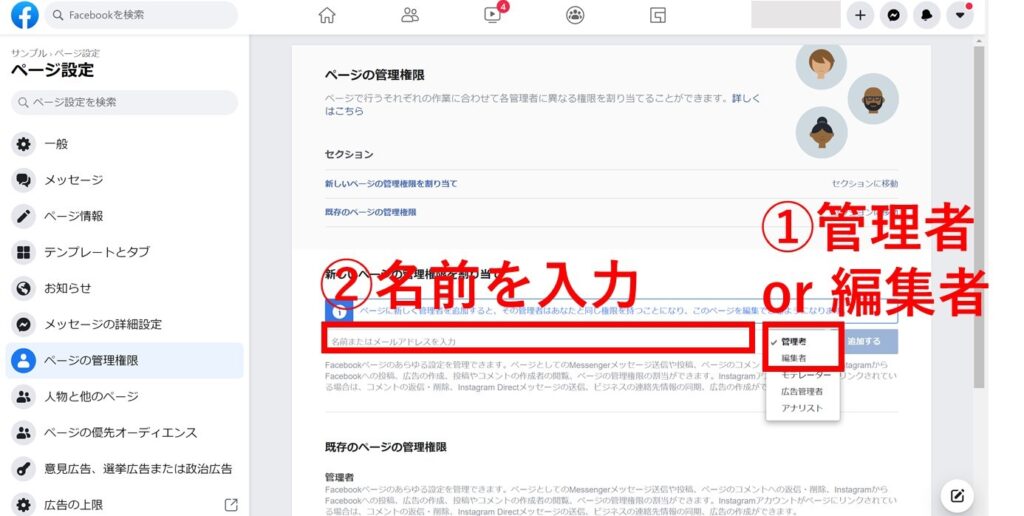
ページの管理者権限クリック

問合せメールを共有するメンバーを設定
ここからが、問合せメールを共有するメンバーの設定です。
共有できるのは管理者 or 編集者です。
どちらかを選択して、②部分にメンバーの名前を入力して検索して登録してください。
メンバーがFacebookに登録していれば、Facebook登録名を入力するだけで、出てきます。

以上、大まかな設定はおしまいです。
そのほかのFacebookページの設定は、色々試してもらえれば良いかと思います。
次に、Facebookページの、メッセンジャーリンクの場所と貼り付け方を説明します。
2. Facebookのメッセンジャーリンクコードを問合せボタンに張り付ける
最初にユーザーネームの登録です。
ユーザーネーム作成をクリックしてユーザーネームを入力してください。

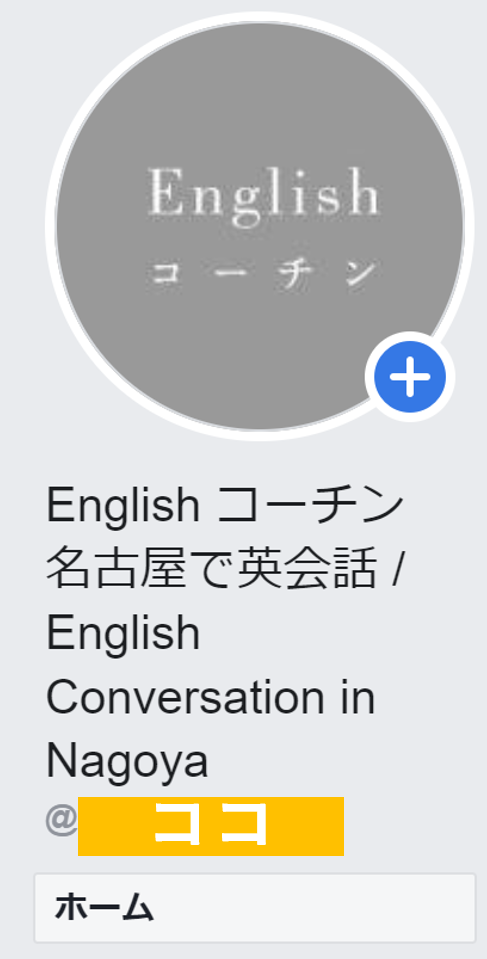
Facebookのメッセンジャーリンクを取得します。
メッセンジャーのリンクですが、https://m.me/〇〇〇 です。
〇〇〇ですが、Facebookのユーザーアカウントのサムネ画像の下にある先ほど入力した文字です。
@以下にある「ココ」が〇〇〇になります。

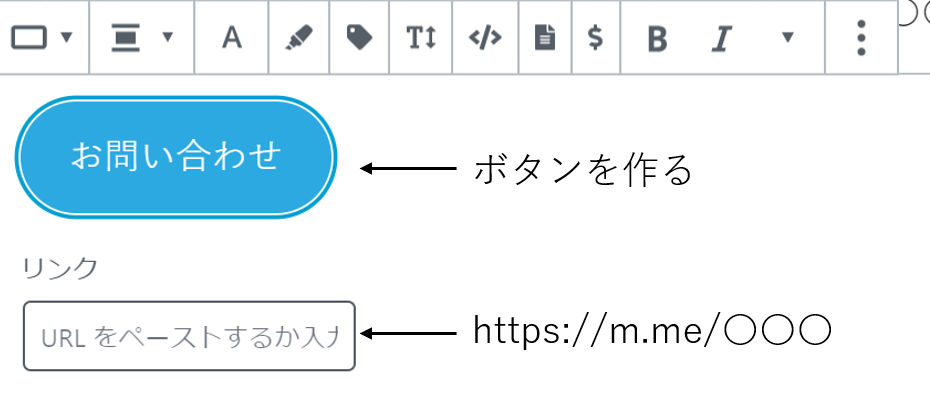
あとはWordpressでボタンを作ってリンクに https://m.me/〇〇〇 を張り付けるだけです。
一応ボタンの作り方も下にのせておきます。

どうでしょうか。以外と簡単にメッセンジャーリンクを作成することができますね。
是非実装してみてください。
【宣伝】「Englishコーチン名古屋で英会話」について

当サークルですが、名古屋で15年以上活動を続けている老舗の英会話サークルです。
当サークルですが特徴が主に2つございます。
1つめですが、英語の記事についてのディスカッションを行う点です。
ニューヨークタイムズ、ワシントンポスト、ガーディアン、ジャパンタイムズなど本格的な英字メディアの記事を使ってディスカッションをします。
実際に記事を読むため、読解力を身に着けることで来ます。また、記事について自分の意見を言うことが求められるので、英語表現力の幅が広がります。また論理的に自分の意見を言う力が身につきます。
2つめですが、海外の方が来られるという点です。
その時々ではありますが、参加者の1/3が海外出身の時がございます。出身もバラバラで、英語圏だけでなく、アジア、南米、アフリカ出身のかたもいらっしゃいます。
多用な英語に触れる機会になるかと思います。
当サークルですが、Facebookで活動日程を告知しております。「いいね」をクリックしてもらえますと告知した際に連絡が届くようになりますので便利です。